
UI OF THE WEEK
For this project, we had to create different types of mobile User Interfaces each week, with each of them focusing on specific UI/UX principles.
Each User Interface would focus on the following elements: -
1: Login/Signup Page
2: Buttons/Sliders
3: Navigation Bars
4: Progress Indicators
5: Text Fields
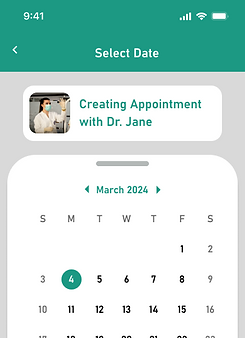
6: Date Pickers
7: Map Selection Controls
8: Image Lists/Chips
9: Menu/Lists
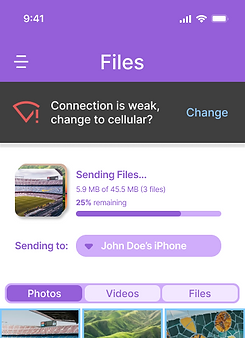
10: Banner/Snack Bars
11: File Upload
12: Landing Page

Size Format
iPhone 13/14 Screen
Details
Created With: Figma
Process
The typefaces used for the User Interfaces are the Inter typeface and the Bahn Schrift typeface. Both contain an enormous number of styles in their family. Which made it easier to create a hierarchy system in each User Interface.
All interfaces were created in Figma, and the idea of practicing a UI principle each week came from the Material Design Website. Where they have examples & information of ways to use UI components.


UIOTW SCREENS

Describe your image

Describe your image

Describe your image

Describe your image
Mockups




